
Or if you want B&W vector image then you can remain the image just as it is.
Select each layer and double click> apply the color as you want (please follow the red mark in the given picture below). Select all the layers and make a group and named it a vector and delete the base layer. Delete the duplicate layer and hide the Black layer Step 3: Select the layer> solid color> select the white color> rename the layer as “Black Color”. Delete the duplicate layer and hide the Midtone 2 layers Step 3: Select the layer> solid color> select the white color> rename the layer as “Midtone 2”. Please follow the above-mentioned process for the remaining two layers (Midtone 2 + Black color) Midtone 2 Delete the duplicate layer and hide the Midtone 1 layers Step 3: Select the layer> solid color> select the white color> rename the layer as “Midtone 1”. Step 2: Duplicate the Layer→ Smart Object→ Ctr+Click on the layer thumbnail for the selection, select any selection tool> right click> make work path> tolerance 1.5 Step1: Double click base layer> blending options> adjust the layer level and keep the off-white colors only. In this part, I will separate the off-white color and work on it separately. After that delete the Duplicate Layer and hide the Highlights Layers. Step 4: Then select the Layer→ Solid Color→ Select the White Color→ Rename the layer as “Highlights”. Step 3: We need to select a work path and to do that select any Selection Tool→ Right Click→ Make Work Path and set the Tolerance to 1.5. Duplicate the Layer → Smart Object→ Ctr+Click on the layer thumbnail for the selection. Step 2: Now we have to create the layer to the smart object. To keep the white color double click Base Layer→ Blending Options→ Adjust the layer level. Step 1: It’s time to work on the B&W image and make the vector perfect. Part 2: Working with 4 Layers (Editing White Color) Step 9: Select the merged layer and apply the oil paint again. Step 8: Now merge all the layers (Level+Posterize+image). Double Click the levels layer to open it and adjust the color density. Step 7: After that now we will set the color density. This determines the values for the number of colors to be in the vector image, in this case, we keep 4. Go to Layer > New Adjustment Layer > Posterize and Clip to layers. Step 6: in that new layer we will do posterizes and clip this to the layers as well. Then we will clip this layer to the new layer. To create a new layer go to Layer > New Adjustment Layer and set the name for this layer to Layers. Step 5: Now we will create a duplicate layer so that we can work on it individually and our main image remain unharmed. 
To do that we have to go to Image>adjustment>Desaturate. Step 4: To do a successful vector conversion another important thing that we need to do is to create a B&W.

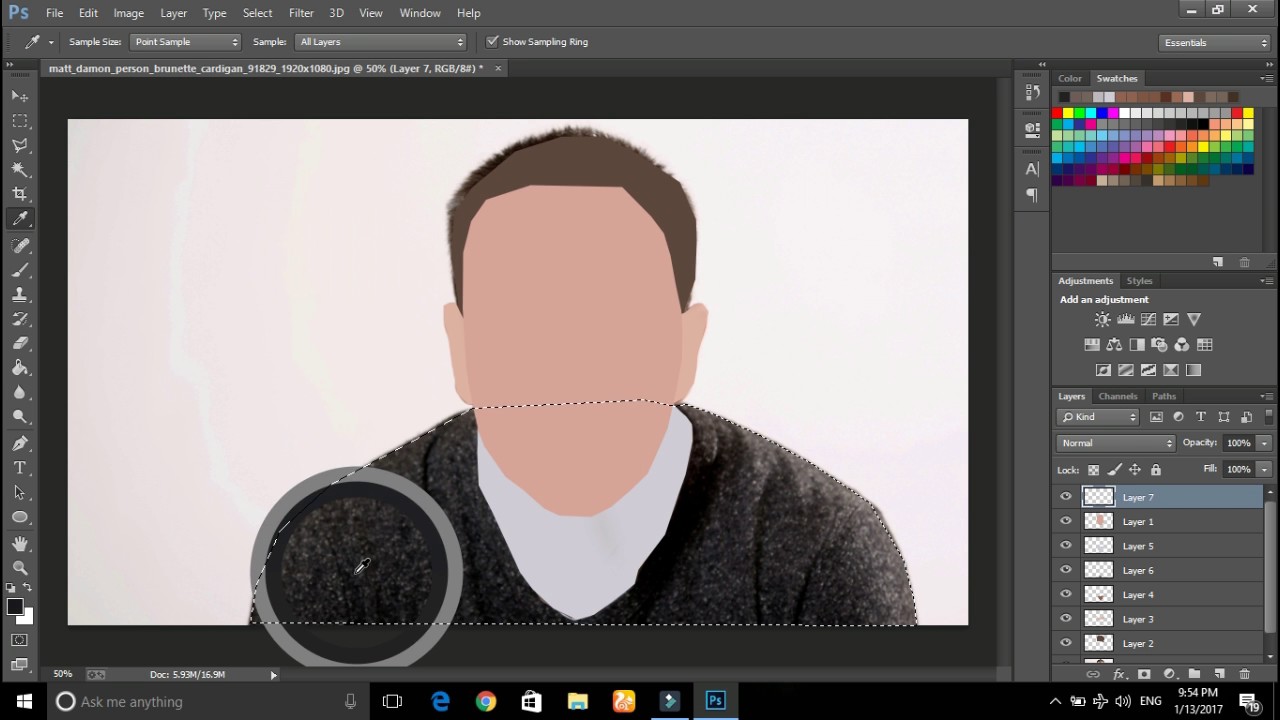
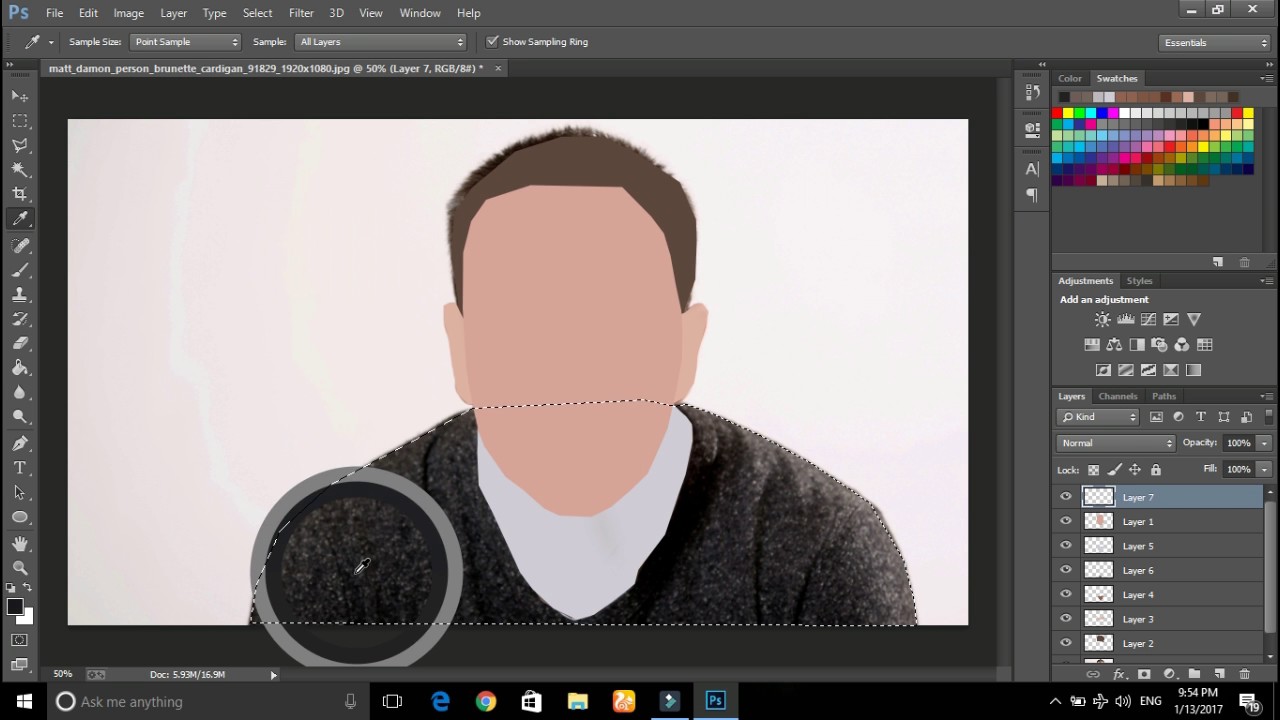
For this tutorial, I have set the value given below. A window will pop up from there we have to change a few settings. Step 3: Now it’s time to give the image the cartoony feel that we will see after vector conversion. You will find the tool on the left side in the Toolbar section. To do that we will use Photoshop Selection Tool. Step 2: After inserting the image in photoshop the first thing we need to do is isolate the image from its background. Step 1: Insert your image in adobe photoshop cc. Without wasting any time let’s get started. Now in this portion, I will talk about the vector convection from color image to color image. So let’s get started… Vectorize A Color Image In Photoshop TutorialĪbove I have discussed, how you can convert raster images to vectors from color images to B&W images. In this article, I will be giving an in-depth photoshop tutorial for vectorizing a color image in photoshop. Vector graphics are used to make logos, icons, graphical content, cartoons, etc.

As vector images don’t lose quality, you can make them large or small anytime you want and use them anywhere. Raster to vector conversion in photoshop comes useful when you need a lossless image quality. 2 Part 2: Working with 4 Layers (Editing White Color).1 Vectorize A Color Image In Photoshop Tutorial.







 0 kommentar(er)
0 kommentar(er)
